오늘 알아볼 내용은 포토샵을 저처럼 어깨너머라도 익혀온 분이라면 쉽게 적용할 수 있는 팁인데요.
이 방법이 정답은 아니고 외국 사이트의 가이드대로 따라 하면서 응용한 한 가지 방법입니다.
일단은 온라인에서 "커스텀 쉐이프 툴(사용자 정의 모양 도구)"로 적용할 이미지 한 장을 구해야 하는데요.
저는 투명 처리된 체크마크 PNG 파일 하나를 구했는데요. 이미지의 크기는 상관하지 않아도 될 듯하구요.
필요하다면 아래 첨부된 파일을 내려받아 따라와 보시길요.
◈ 이미지로 사용자 정의 모양 도구(Custom Shape Tool) 만드는 방법
1.
포토샵을 열어 [File 》 Open]으로 작업할 이미지를 불러옵니다.
2.
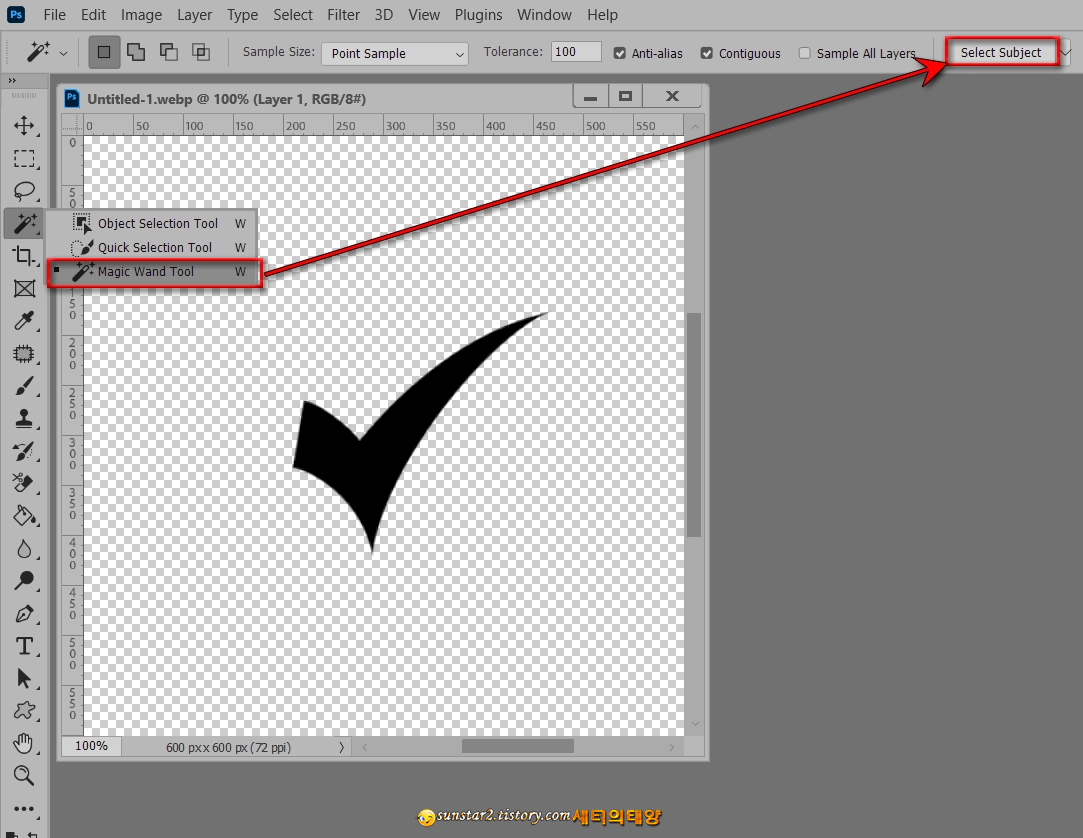
왼쪽 툴박스에서 [Magic Want Tool]을 선택하고, 상단 도구에서 [Select Subject]를 선택합니다.

3.
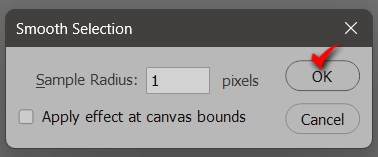
서브젝트가 활성화되면 [Select 》 Modify 》 Smooth]를 클릭하고 창이 열리면 샘플 반경을 "1"으로 지정 후, [OK] 버튼을 누릅니다.


4.
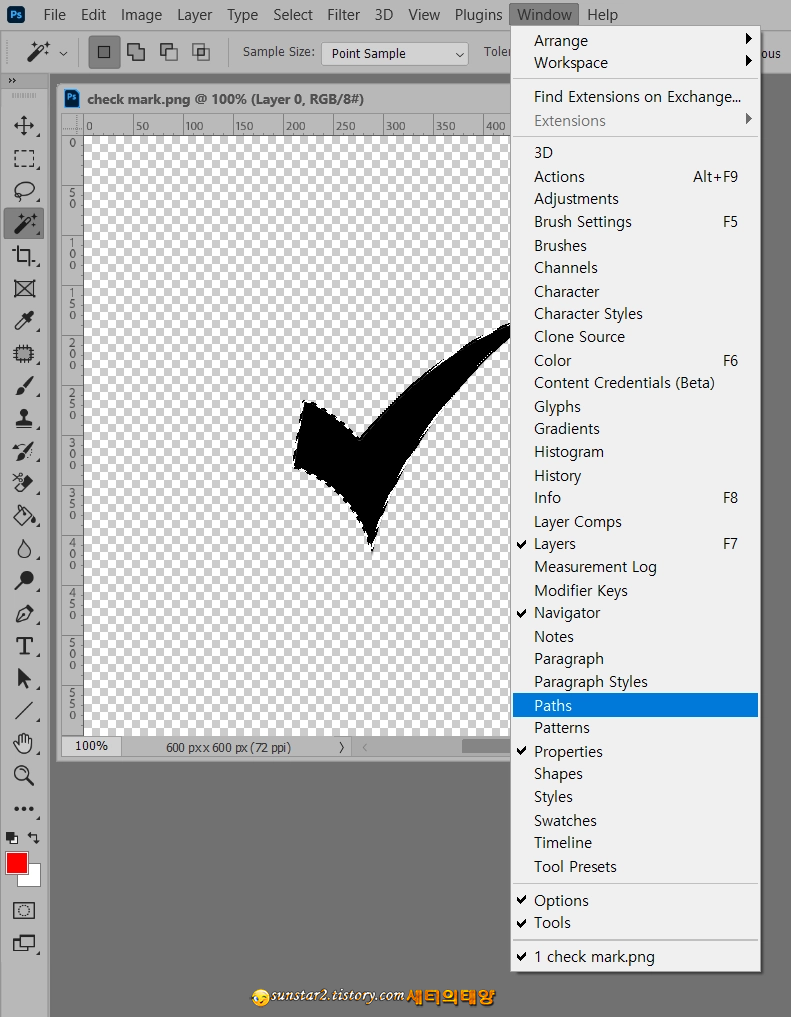
상단 메뉴에서 [Window]를 클릭해서 [Paths]를 선택하시구요.

5.
오른쪽 팔레트에서 자동으로 이동된 [Paths] 패널에서 키보드 [Alt] 키를 누른 상태로 한가운데 위치한 [작업 경로 만들기] 아이콘을 누릅니다.

6.
작은 창이 열리면 허용 오차를 한 0.5에서 1.0 픽셀(이미지에 따라 다르게 지정)로 설정하고 OK하시구요.

7.
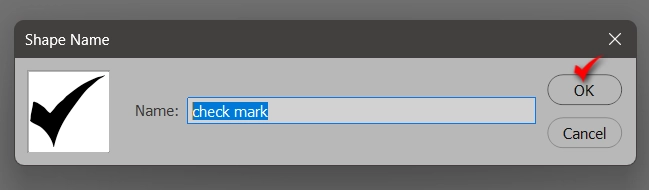
[Edit 》Define Custom Shape]를 클릭하고 창이 열리면 새 도형의 이름을 지정 후, OK 버튼을 누릅니다.


8.
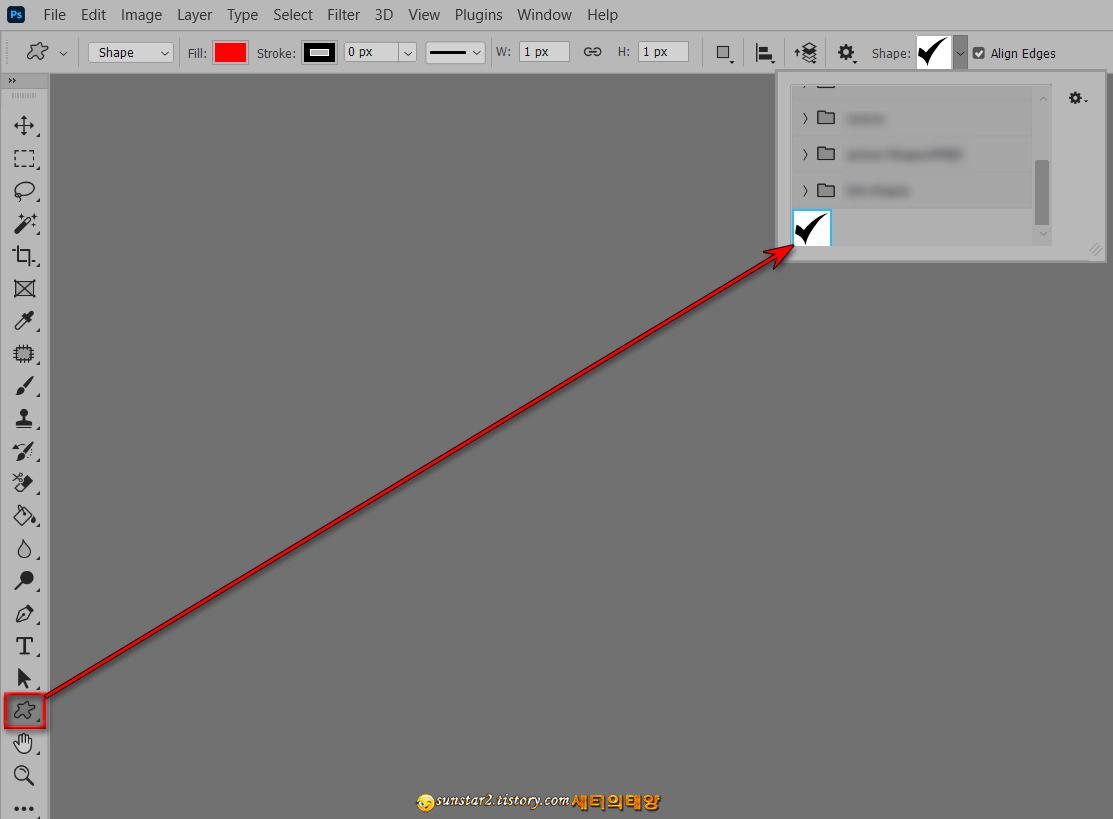
이제 지금까지 작업을 도와주었던 원본 이미지는 내버리시고 툴박스에서 [Custom Shape Tool]을 선택하고 상단 쉐이프 모음의 드롭 다운 버튼을 눌러보면 지금 작업한 쉐이프가 등록된 걸 확인할 수 있고 필요에 따라 자유롭게 사용할 수 있게 됩니다~끝.


'컴퓨터' 카테고리의 다른 글
| 제거되지 않는 파일 및 폴더 강제 삭제 방법 (1) | 2023.10.24 |
|---|---|
| 움짤에 로고 넣기 (0) | 2023.10.20 |
| 음원 파일 속성 정보 편집하기 (0) | 2023.10.13 |
| 동영상에 모자이크하기 (0) | 2023.07.12 |
| 웹브라우저에서 PIP 모드로 동영상 재생하기 (0) | 2023.07.04 |
| 유튜브 섬네일 전체 화면으로 보기 (0) | 2023.04.23 |