어도비 플래시 플레이어가 2010.12.31일자로 배포 중단이 되었고, 티스토리 글쓰기 구 에디터에서도 포토 에디터가 사라지고 없더군요.

그래서 다시 새 에디터로 올라 왔는데요.
아직 새 에디터 사용이 어색하지만 시간이 지나면 익숙해 지리라 생각하며, 구 에디터에서 이미지를 가로로 배치하려면 저는 먼저 기본 모드에서 이미지를 왼쪽으로 정렬해 올려놓고 HTML 모드로 들어가 이미지 치환자 사이에 왼쪽 정렬 명령어<p style="text-align: left; clear: none; float: none;">을 지우고 한칸 띄우는 옵션 을 집어넣으면 쉽게 가로로 정렬이 됐었는데요.
새 에디터에서는 가 안 먹히더군요.
그러다가 알아낸 사실... 티스토리 새 에디터에서는 이미지 드래그 & 드롭이 된다는 것입니다.
그런 의미로 티스토리 새 에디터에서 이미지 가로 배치 팁을 알아 보겠습니다.
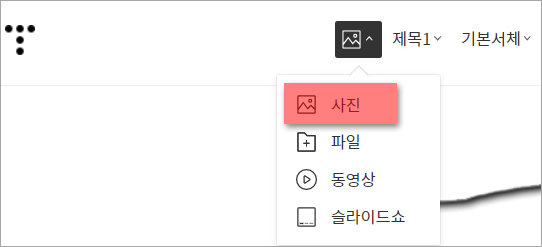
에디터 첨부 메뉴에서 사진을 선택해 올리고...

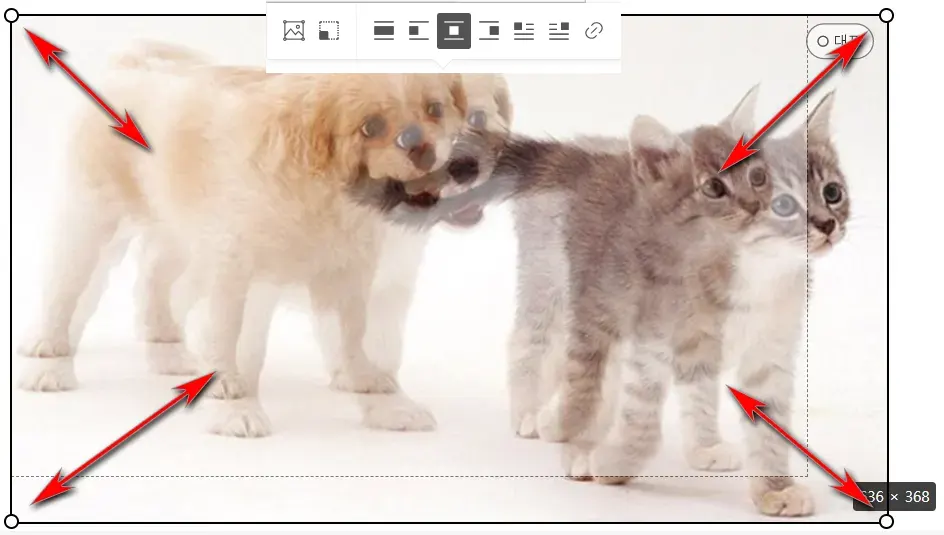
업로드된 이미지를 클릭하고 가운데 정렬이나 왼쪽 정렬 등을 할 수 있고, 표시된 꼭지점을 드래그 & 드롭으로 조정할 수 있습니다.
물론 표시된 팔레트 왼쪽 2번째 아이콘을 눌러 이미지 크기를 직접 지정할 수도 있습니다.

이미지를 가로로 배치하려면 일단 두장 이상의 사진을 업로드하시구요.
사용하는 스킨의 본문 폭을 감안해 크기 조정 후, 이미지 한장을 드래그 & 드롭으로 다른 이미지 위에 끌어다 놓습니다.
아래 샷처럼 오른쪽에 빨간선이 표시되면 가로 정렬이 된 거구요.

가로로 정렬된 사진을 역시나 드래그 & 드롭으로 순서를 바꿀 수도 있습니다~끝🤐

[결과물]


'블로그 Tip' 카테고리의 다른 글
| 티스토리 블로그 댓글창에 URL 링크걸기 (2) | 2021.01.25 |
|---|---|
| 데스크톱에서 애드센스 모바일 전면 광고 송출 차단하기 (2) | 2021.01.24 |
| 티스토리 새 에디터에 대하여... (0) | 2021.01.13 |
| Webp 이미지 파일 만들기 (0) | 2021.01.05 |
| 애드센스 sellers.json으로 판매자 정보 제공하기 (1) | 2020.12.12 |
| 인터넷 검열 국가 대한민국 (3) | 2020.12.01 |