반응형

티스토리 구 에디터가 1월 중에 종료된다고 하지만, 저는 아직도 이전 에디터를 고집하고 있는데요.
(지금 확인해 보니 구 에디터 플래시가 완전 먹통이 됐습니다.2021.01.13현재)
새 에디터가 2019.3월 말경 출시될 당시 새 에디터로 왔다가 사용하기 불편해 구 에디터로 돌아갔습니다.
그러나 이젠 어쩔 수 없이 새 에디터를 사용해야만 하는데요.
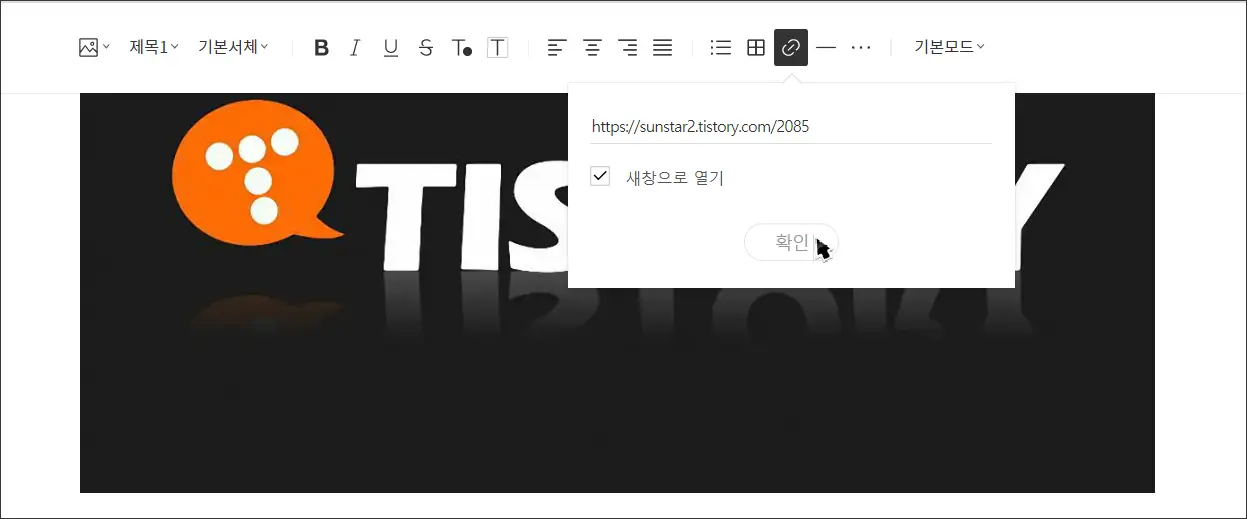
새 에디터의 불만은 여럿 있지만, 제 기준으로 링크 기능이 제대로 먹히지 않아 HTML 모드에서 수동으로 입력해야 하고 이전 에디터에서 유용하게 사용했던 글상자 기능이 없어 강조할 문구 내용도 수동으로 처리해야만 하더군요.

이에 반해 새 에디터에서는 ☞Webp 이미지 파일을 완벽하게 지원해서 블로그 페이지 로딩 속도를 생각하는 블로거에겐 매력적이라고 생각됩니다.
그리고 임시저장된 글을 불러와 보면 제대로 반영이 안 되었다는 분, 또는 날아갔다는 분들이 계시던데요.
새 에디터를 사용한지 얼마되지 않은 짧은 경험으로 저는 이렇게 해결했습니다.
임시저장된 글을 불러오면 기본모드로 열리는데요.
상태에 따라 글이 잘려나간 상태로 보일 수 있습니다.
저도 처음엔 당황했었는데요.
그럴 땐 HTML 모드로 전환해 업로드했던 이미지 코드와 텍스트를 점검하고 다시 기본모드로 돌아와 보면 임시저장 글이 제대로 반영된 걸 확인할 수 있을 겁니다~🙂
늦게 갈아탄 새 에디터가 아직 익숙치는 않지만 곧 익숙해 지리라 믿으며, 짧은 글 여기서 마칩니다~🤐
반응형
'블로그 Tip' 카테고리의 다른 글
| 티스토리 새 에디터 이미지 업로드 시 고려해야 할 점 (0) | 2021.01.28 |
|---|---|
| 티스토리 블로그 댓글창에 URL 링크걸기 (2) | 2021.01.25 |
| 데스크톱에서 애드센스 모바일 전면 광고 송출 차단하기 (2) | 2021.01.24 |
| 티스토리 새 에디터에서 이미지 가로로 정렬하기 (0) | 2021.01.06 |
| Webp 이미지 파일 만들기 (0) | 2021.01.05 |
| 애드센스 sellers.json으로 판매자 정보 제공하기 (1) | 2020.12.12 |