요즘 webp에 대해 공부(?)하고 있는데요.
webp 파일은 구글이 만든 이미지 확장 포맷으로 기존 웹에 올려진 jpg, png, gif 등을 대체할 수 있는 확장자입니다.
Webp의 장점은 jpg 뿐만 아니라 배경 투명성이 보장되는 png, 움직이는 애니메이션, 즉 움짤이라고 불리는 gif도 webp 파일로 구현할 수 있다는 점이구요.
기존 이미지 파일(jpg, bmp, png, gif)보다 용량이 적어, 요즘 웹서핑을 하다보면 webp을 사용하는 웹페이지가 점차 늘어나는 추세입니다.
특히 티스토리 글쓰기 새 에디터에서도 WEBP을 업로드할 수 있어 발행한 글을 IE를 제외한 거의 모든 웹브라우저에서 열어 볼 수 있어 아주 반갑더군요.
또한, 블로그 글쓰기에서 이미지 업로드 시 페이지 로딩속도를 위해 용량을 줄이는 일은 무지 중요한 작업인데요.
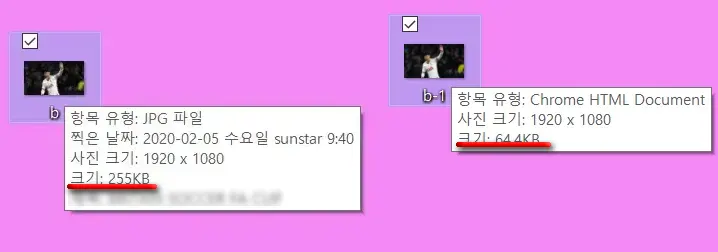
예시 샷을 한번 보겠습니다.
왼쪽은 jpg, 오른쪽이 webp 파일인데요.
webp 파일은 물론 손실 본이지만 용량 차이가 많이 나지요?

[원본 JPG 이미지]

[25% 손실된 WEBP 파일]

그러면 기존 이미지 파일을 WEBP로 변환하거나, 스크린 샷을 WEBP로 저장하는 팁을 알아 보도록 하겠습니다.
[글 목차]
1. 온라인 웹사이트 이용하기
2. 포토샵에 플러그인으로 WEBP 만들기
3. WEBP 전용 프로그램 사용하기
1.
구글 검색에서 "webp 변환"으로 검색하면 많은 온라인 웹사이트가 검색되는데요.
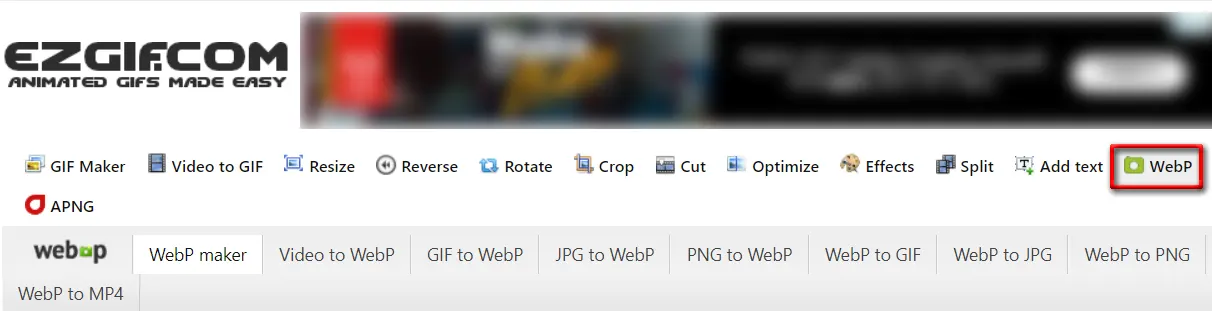
대표적으로 ☞ezgif.com을 소개할 수 있을 것 같습니다.
☞이 사이트에 접속해 상단 메뉴 오른쪽 Webp를 탭하면 기존 이미지(영상) 파일과 WEBP 파일간 상호 변환이 가능합니다.

2.
포토샵에 webp 플러그인을 추가하면 외부에서 가져온 이미지 파일을 쉽게 webp로 변환하거나, 캡처 샷을 웹피로 저장할 수 있는데요.
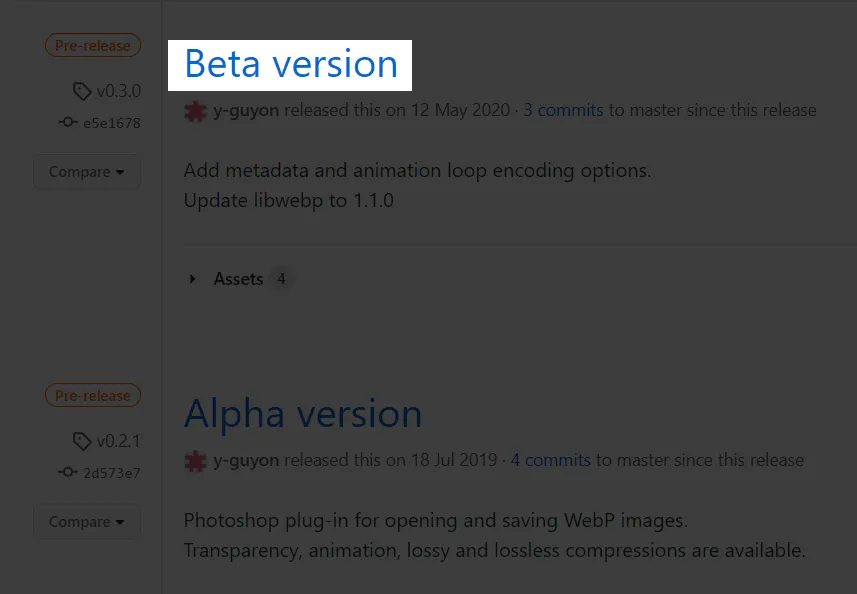
웹피 플러그인 다운로드는 ☞ github[https://github.com/webmproject/WebPShop/releases]에서 내려받을 수 있는데, 페이지에 접속, 베타 버전을 클릭하시구요.

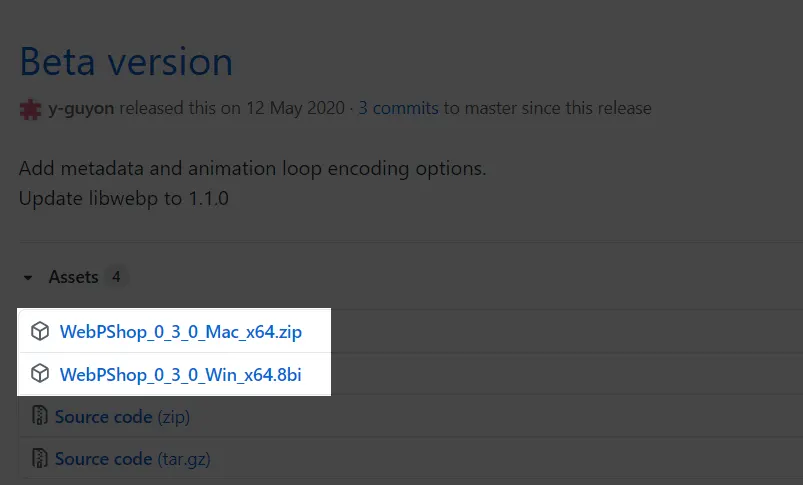
이동된 페이지에는 맥OS용과 윈도우용이 있는데요.
PC 버전에 맞는 플러그인을 내려받아 놓고 ZIP 파일은 압축을 풀어 줍니다.

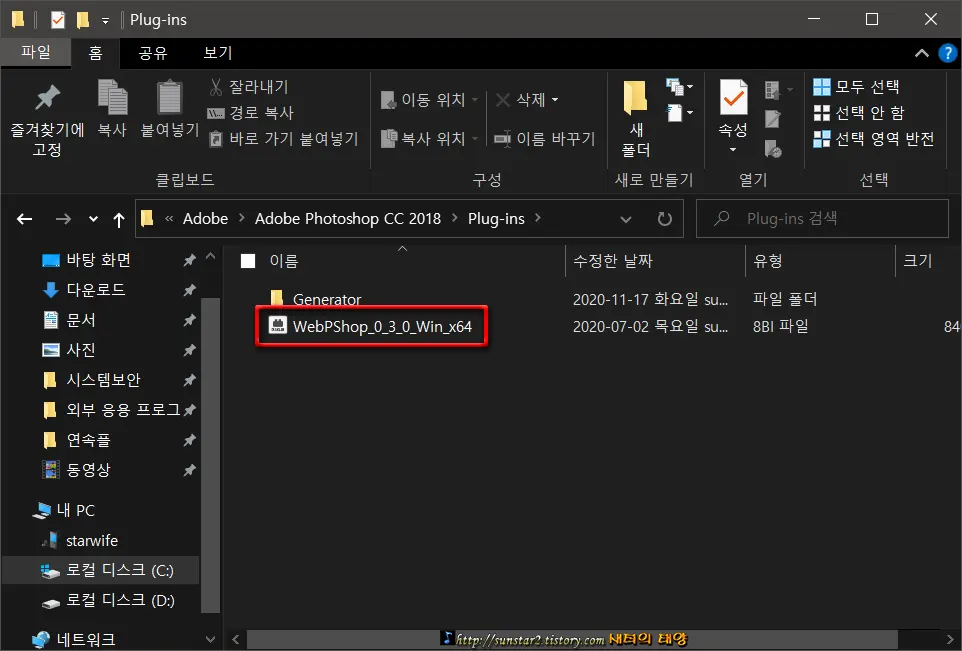
내려받은 플러그인을 떨궈놀 경로는 윈도우 기준 C:\Program Files\Adobe\Adobe Photoshop CC 버전\Plug-ins인데요.
플러그인을 복사하거나 잘라내어 Plug-ins 폴더에 붙여넣고 포토샵이 실행되고 있다면 종료했다 재실행합니다.

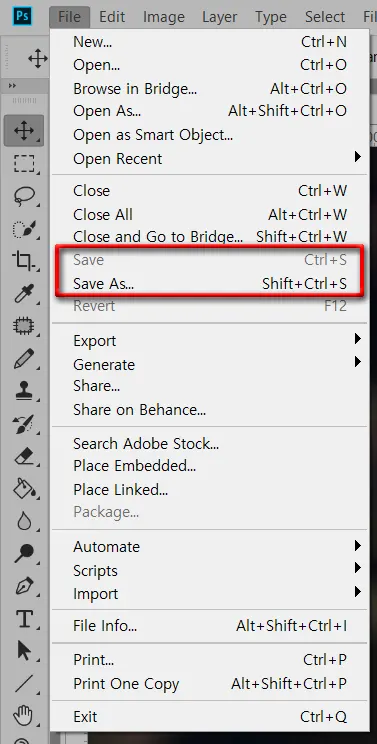
그리고 스크린샷을 찍었거나 기존 이미지가 있다면 불러들여 Save나 Save As하고...

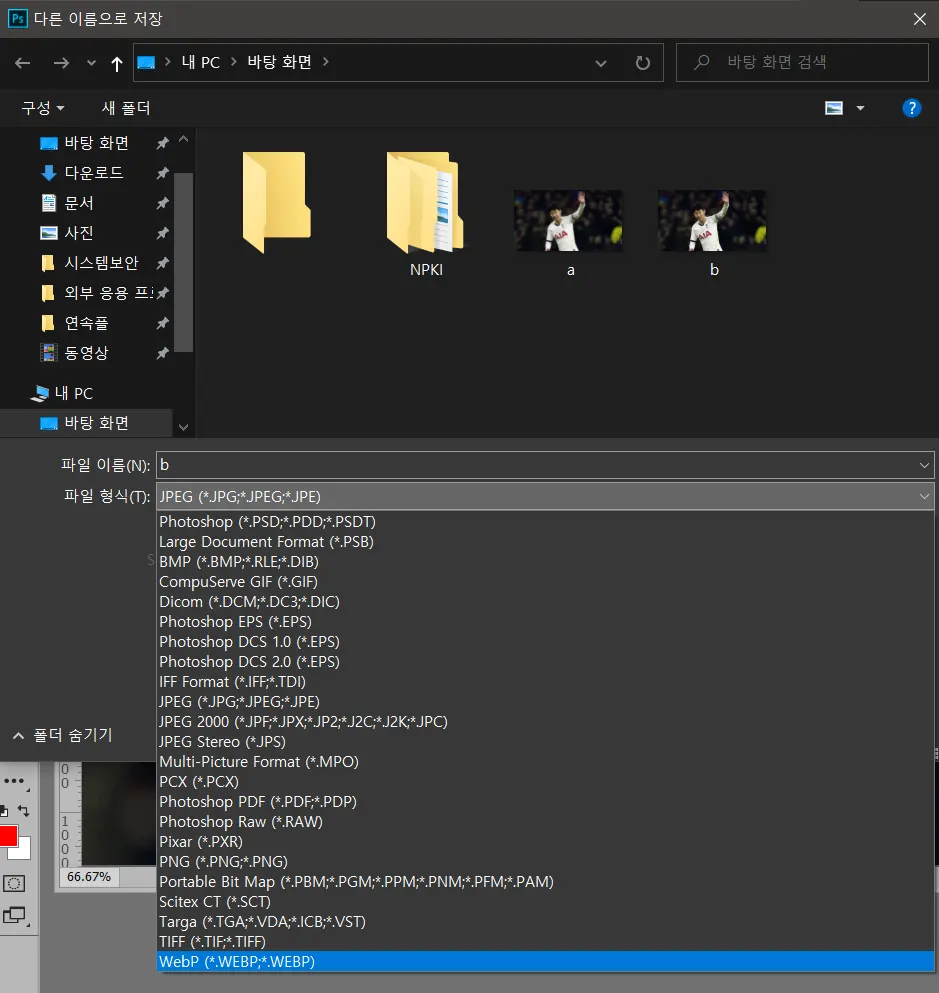
창이 열리면 Webp를 선택해 저장하면 기존 확장 포맷보다 적은 용량으로 저장됩니다.

3.
WEBP 변환 프로그램으로 맥OS용으로 WebPonize라는 프로그램이 있고, 윈도우용으론 ☞Webpconv라는 프로그램이 있는데요.
저는 윈도우 사용자이므로 맥OS용은 모르겠고, Webpconv 기준으로 간단히 알아 보겠습니다.
Webpconv는 설치형과 포터블로 배포되고 있으니 필요한 분은 입맛에 맞는 버전으로 다운로드하시구요.
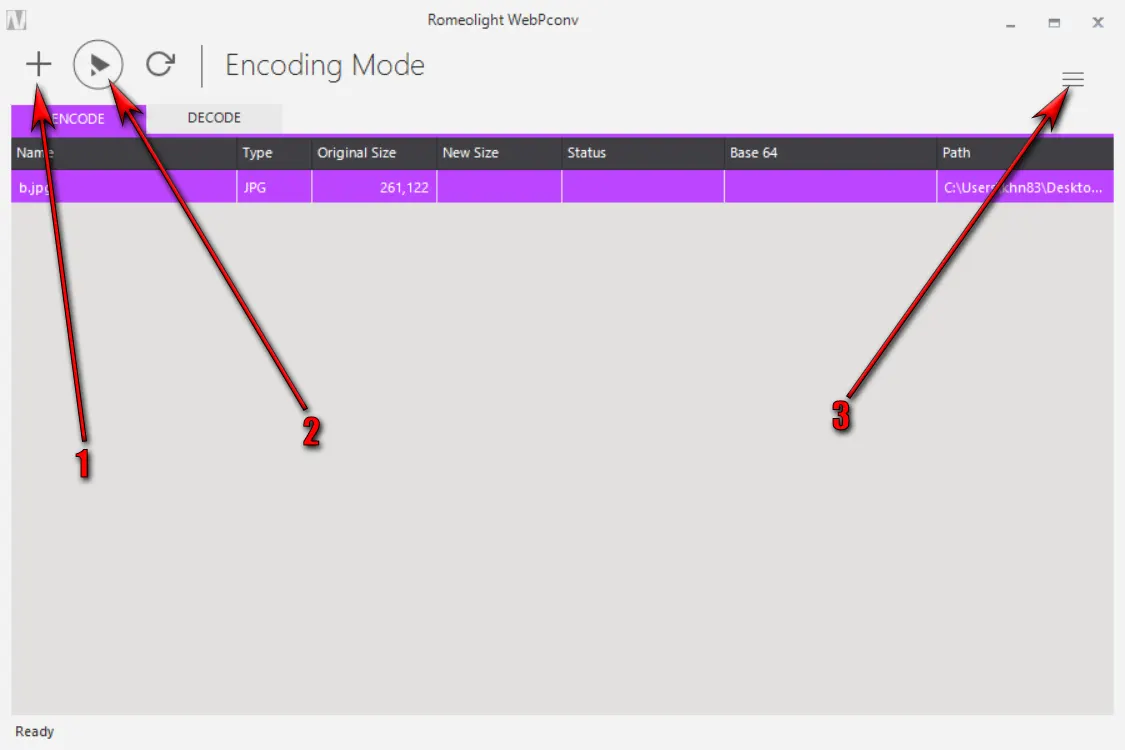
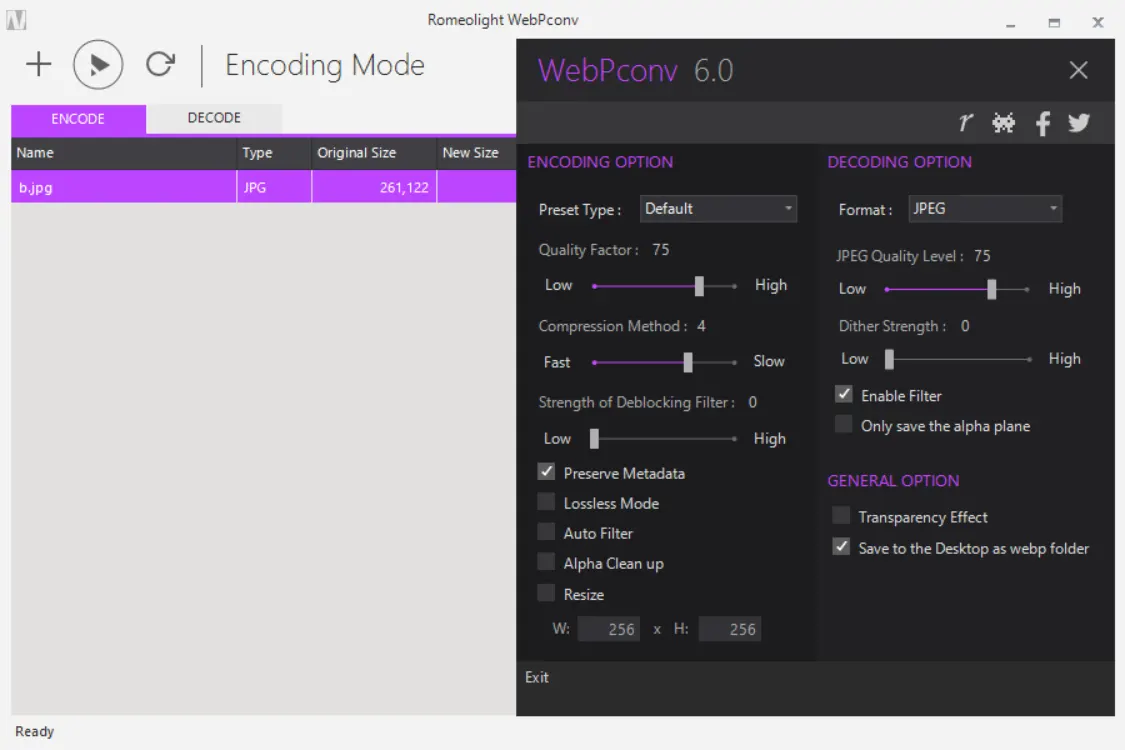
내려받은 Webpconv를 실행하면 아래 샷처럼 열리는데요.
1번으로 표시된 ╋ 버튼은 파일 불러오기이고, 2번은 인코딩 버튼인데, 2번을 누르면 지정된 경로에 폴더로 자동 저장됩니다.
또 3번 샌드위치 아이콘은 설정 버튼인데요.

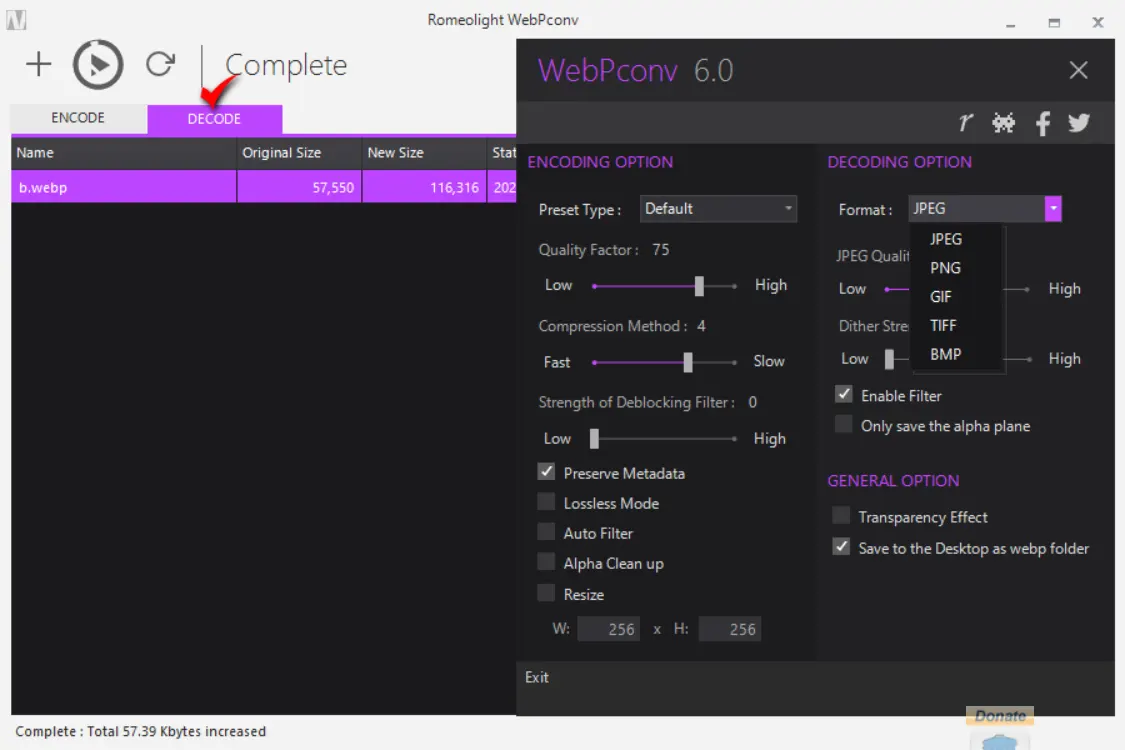
설정 아이콘을 클릭하면 Encoding option과 Decoding option 창이 열리는데, 제 기준으론 특별히 손댈 일이 없다는 생각입니다.
다만 인코딩 옵션에서 Quality Factor의 슬라이드바를 Low쪽으로 밀면 Webp의 용량이 밀어준 값만큼 줄어들 겁니다.

그리고 Decoding option은 WEBP 이미지 파일을 기존 jpg, png, gif 등으로 변환해 주는 옵션입니다.

P.S
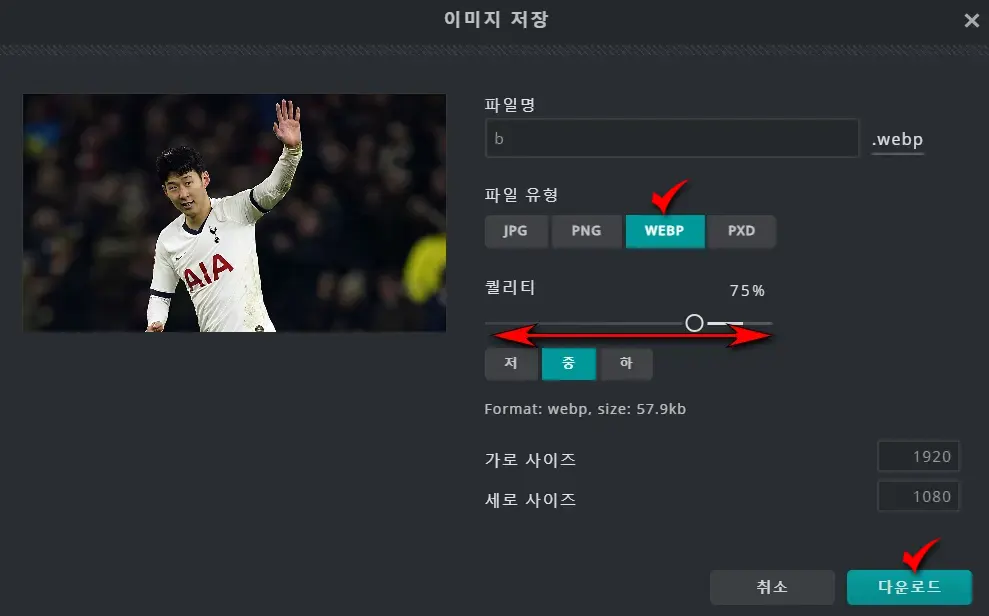
PC에 포토샵이 없는 분은 온라인 포토샵인 ☞픽슬러로도 웹피를 따 올 수 있습니다.
픽슬러에 접속해 두가지 버전 중 마음에 드는 버전을 선택하고 이미지 열기 버튼을 눌러 저장된 이미지를 불러와 파일 > 저장을 탭하여 열린 창에서 WEBP를 선택하고 퀄리티를 적절하게 조정한 다음, 다운로드 버튼을 누르면 웹피 파일을 간단히 얻을 수 있습니다~🤐


스샷이 많아 스크롤이 늘어진 긴 글 끝까지 읽어주심에 감사드리며...
이 글에 쓰여진 캡처 샷은 Webp 이미지 파일이라 IE로 접속하면 스크린 샷이 엑박으로 표시될 테니, IE 외 다른 브라우저로 접속하면 잘 보일 겁니다~😅
'블로그 Tip' 카테고리의 다른 글
| 데스크톱에서 애드센스 모바일 전면 광고 송출 차단하기 (2) | 2021.01.24 |
|---|---|
| 티스토리 새 에디터에 대하여... (0) | 2021.01.13 |
| 티스토리 새 에디터에서 이미지 가로로 정렬하기 (0) | 2021.01.06 |
| 애드센스 sellers.json으로 판매자 정보 제공하기 (1) | 2020.12.12 |
| 인터넷 검열 국가 대한민국 (3) | 2020.12.01 |
| 구글 웹폰트 티스토리 블로그에 적용하기 (3) | 2020.02.29 |