오늘 글은 티스토리에 처음 입문하시는 분들을 위한 포스팅이 될 것 같습니다.
블로그에서 글을 쓸 때 사진이나 이미지 추가는 아마도 필수가 아닌가 생각되는데요.
본인이 만든 이미지나 촬영한 사진을 업로드하고 글을 발행을 했을 경우, 혹시 모를 도용을 막기 위해 본인을 나타내는 로고나 워터마크를 많은 블로거 분들이 활용하고 있습니다.
로고를 이미지에 넣을 때 포토샵이나 그림판 등 이미지 편집 프로그램을 사용하는 방법도 있지만, 외부 소프트웨어 이용 없이 티스토리 자체 기능으로 로고를 손쉽게 삽입할 수 있는데요.
알아보도록 하죠.
1.
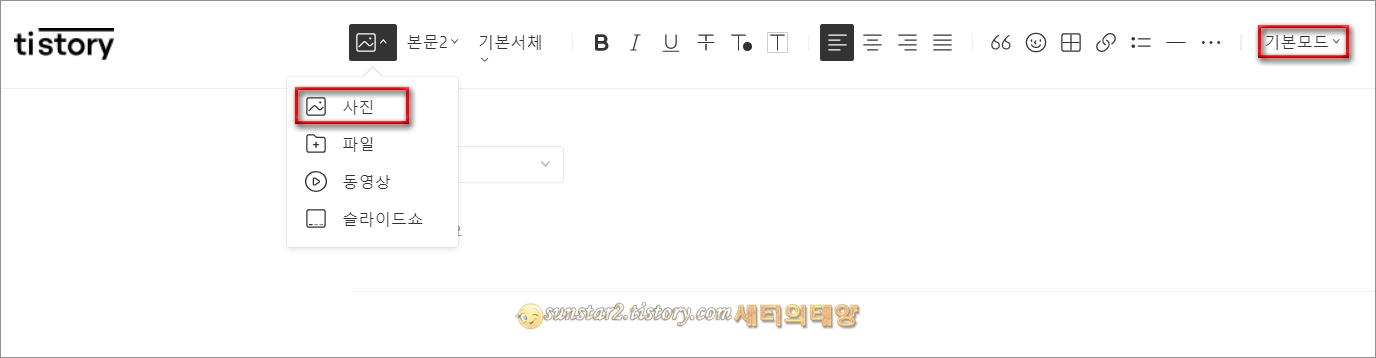
먼저 티스토리 에디터 [기본 모드]에서 메뉴 목록 맨 왼쪽 '첨부' 탭을 눌러 [사진]을 클릭하고 저장된 이미지를 불러와 [추가]합니다.

2.
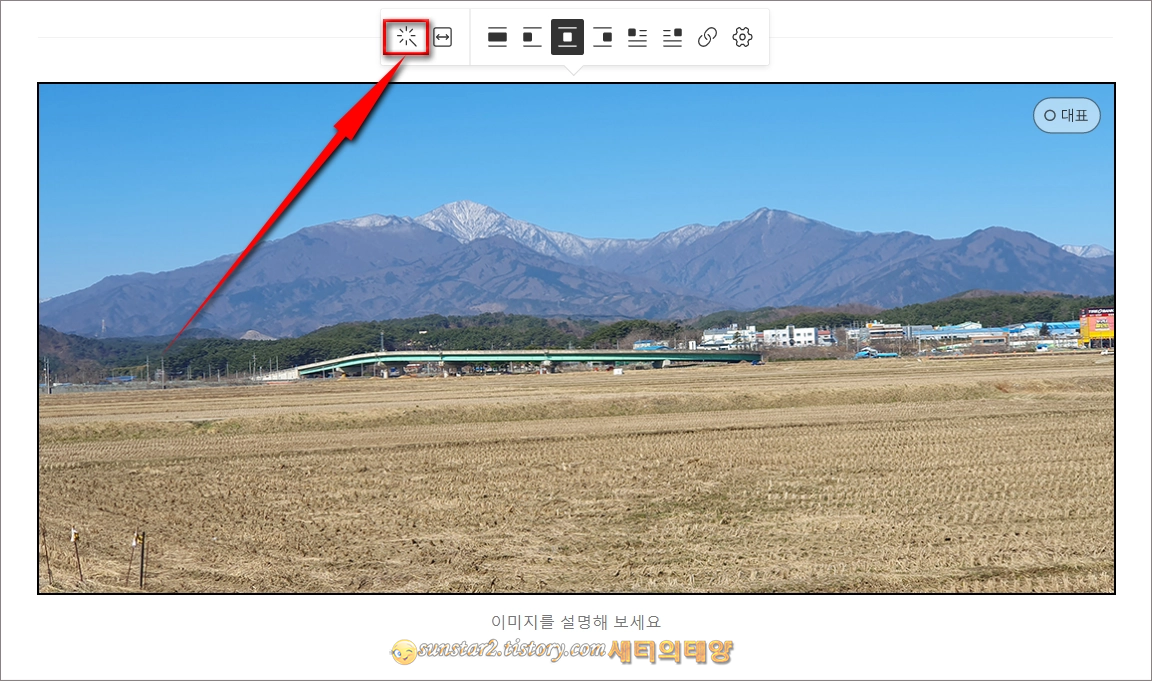
사진이 추가되면 왼쪽에 [이미지 편집] 아이콘을 누르시구요.

3.
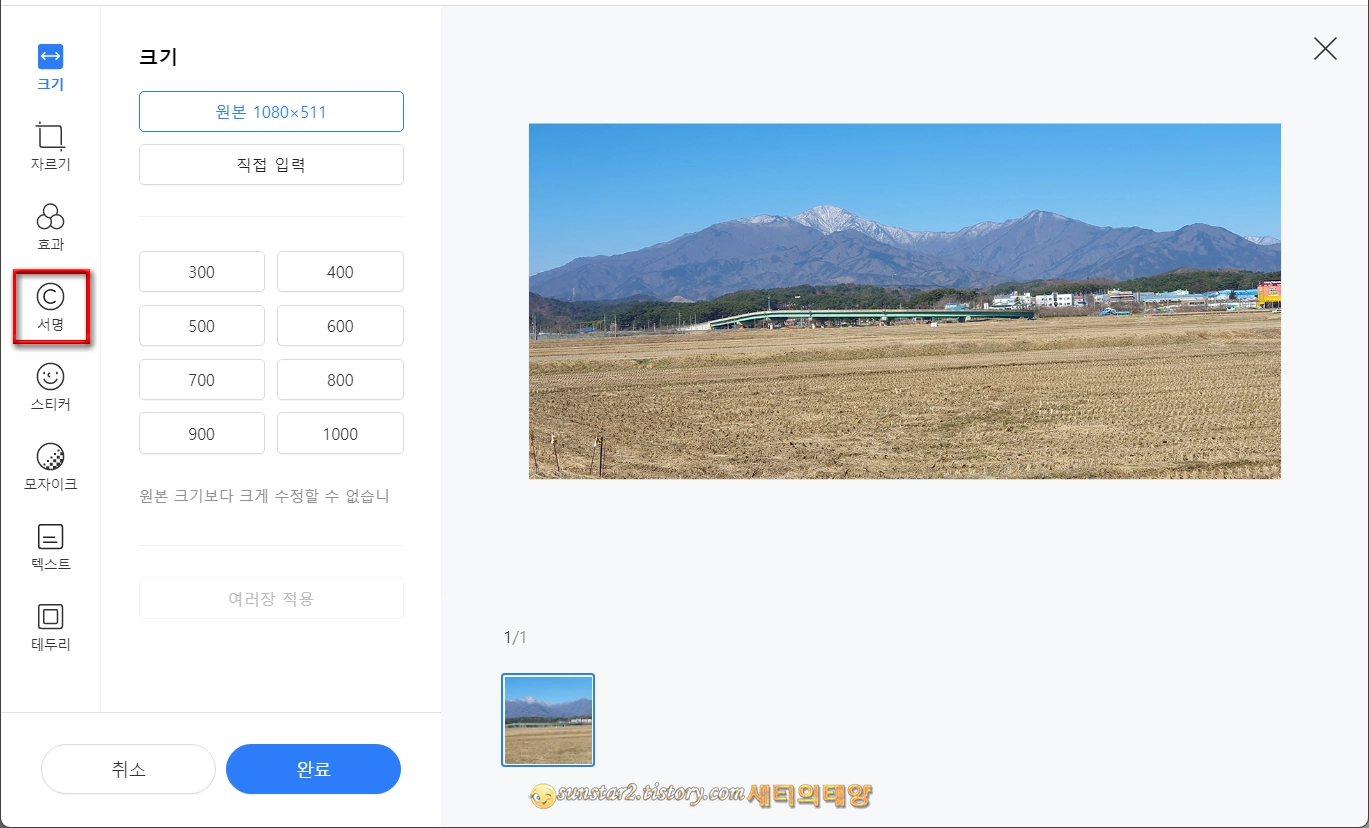
편집창이 열리면 왼쪽 메뉴 목록에서 [서명]을 선택합니다.

4.
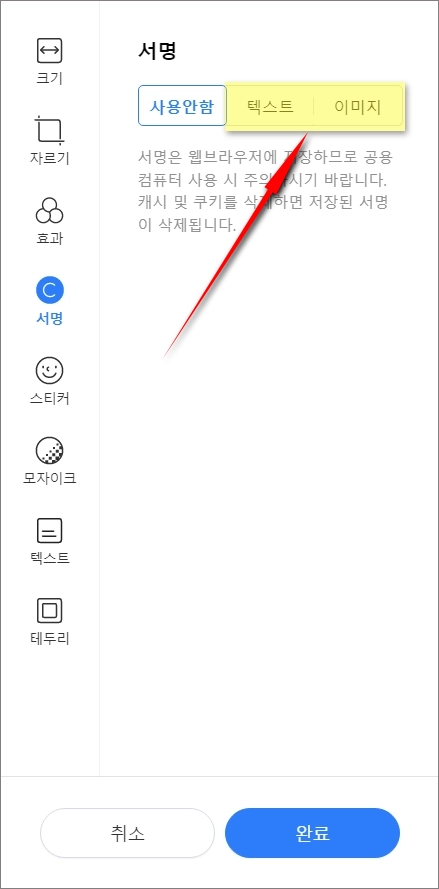
전환된 서명창을 보면 [텍스트]와 [이미지]가 준비되어 있는데요.
워터마크가 이미지 파일로 만들어져 있다면 '이미지' 탭을 클릭해서 로고를 넣을 수 있고, 이미지 파일이 없다면 '텍스트' 버튼을 누르고 취향에 맞는 글꼴, 폰트 크기, 글자색, 배경색 등을 사용자 지정할 수 있습니다.

5.
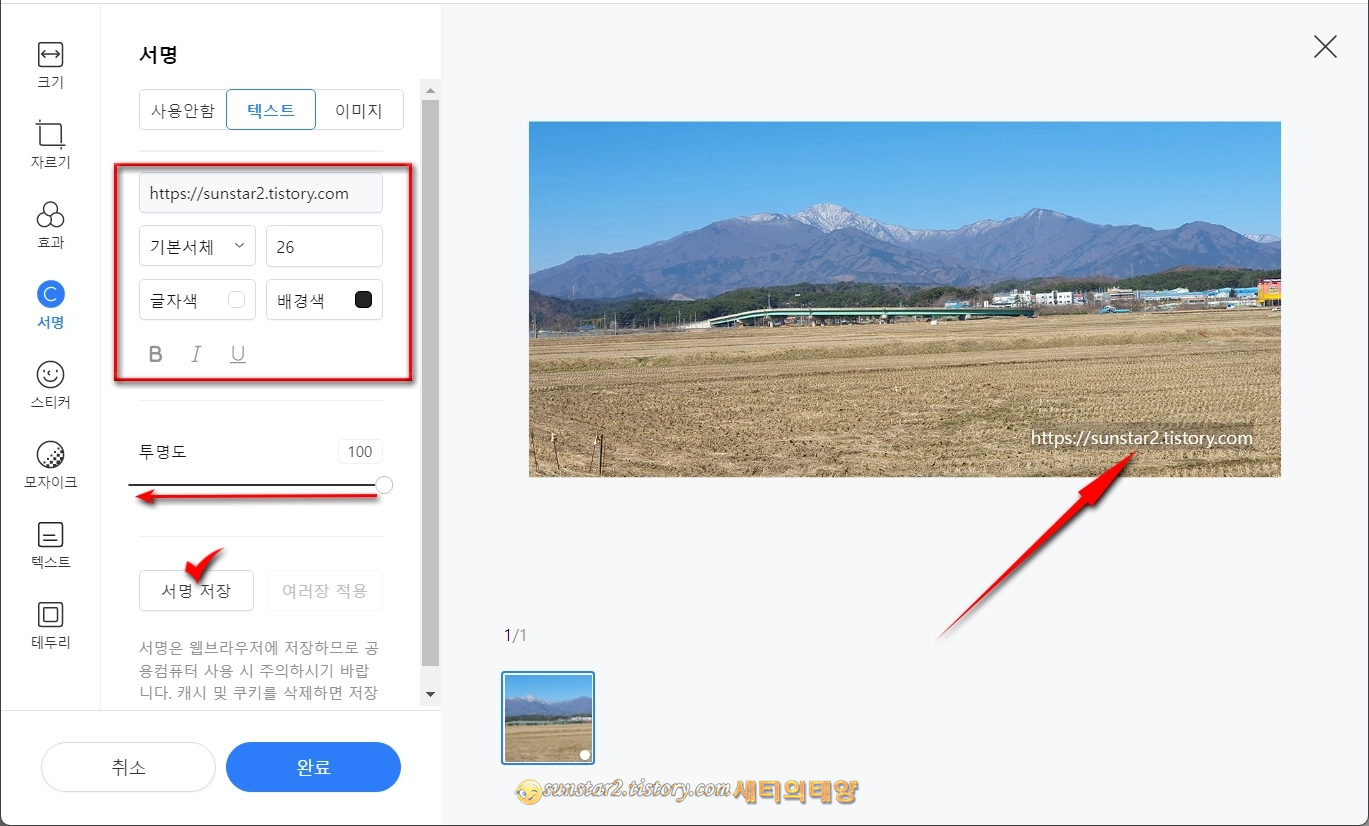
저는 포토샵으로 미리 만들어 둔 로고를 '이미지' 탭에서 불러와 사용하지만, [텍스트] 탭을 클릭해 보면 오른쪽 '미리보기' 창에 본인 블로그 주소가 표시되는데요.
미리보기 창에 표시된 블로그 주소는 드래그 & 드롭으로 원하는 위치에 배치할 수 있으며, 왼쪽 각종 효과에서 '기본서체'로 되어있는 드롭 다운 버튼을 눌러 다섯가지로 제공되는 폰트 중 하나를 선택할 수 있고, 폰트 크기, 글자색, 배경색, 글자 굵기, 글자 기울기, 밑줄 등을 사용자 지정할 수 있으며, 이렇게 텍스트로 지정한 워터마크는 '투명도'를 설정할 수 있고, 필요하다면 텍스트로 설정된 로고를 [서명 저장] 버튼을 누르면 나중에도 사용할 수 있습니다.

6.
티스토리의 텍스트 서명 기능이 마음에 안 든다면 👉온라인 무료 로고 제작 사이트들을 구글링으로 검색해 들어가 로고를 이미지 파일(PNG)로 만들어 두었다가 [이미지] 탭에서 업로드해 사용할 수 있으니 이 글이 블로그 운영에 도움이 되었으면 합니다~🙂
'블로그 Tip' 카테고리의 다른 글
| 티스토리 스팸 댓글 정책에 대해... (1) | 2023.12.14 |
|---|---|
| 티스토리 글쓰기 '복 · 붙' 마크다운 활용하기 (0) | 2023.10.18 |
| 티스토리 블로그 데이터 백업하기 (0) | 2023.01.12 |
| 티스토리 사전 공지 안내 이용 약관 변경 (0) | 2023.01.11 |
| 티스토리 블로그 유튜브 동영상 자동재생 및 연속재생하기 (11) | 2022.11.12 |
| 티스토리 블로그 페이지 부드러운 스크롤 적용하기 (0) | 2022.10.26 |