저는 티스토리 블로그를 2010년에 개설하고 스킨을 네댓 번 바꾸어 적용하다 현재는 유료 스킨인 JB FACTORY를 사용하고 있는데요.
개인적으로 현재 사용 중인 이 스킨에 아주 만족하고 있습니다.
그리고 10여 년 동안 블로그를 운영하면서 다른 블로그와 교류를 하고 있지는 않지만 많은 것을 배우고 있는데요.
오늘 팁도 선배 블로거들이 알려준 팁에 숟가락을 올려 봅니다.
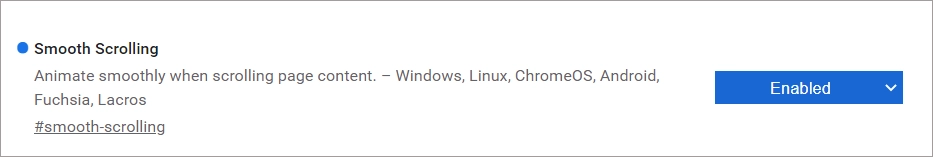
크롬으로 웹 서핑을 한다면 부드러운 스크롤을 위해 실험실(chrome://flags)에서 Smooth Scrolling을 활성화하고 사용할 텐데요.

이 기능이 티스토리 블로그 페이지에 미치는 영향은 아주 미미합니다.
따라서 페이지 글의 가독성을 높이기 위해 부드러운 스크롤을 적용해 주는 것이 좋은데요.
적용 여부는 블로그 운영자의 몫입니다.
[부드러운 스크롤 적용 전]

[부드러운 스크롤 적용 후]

부드러운 스크롤 적용은 무지 간단한데요.
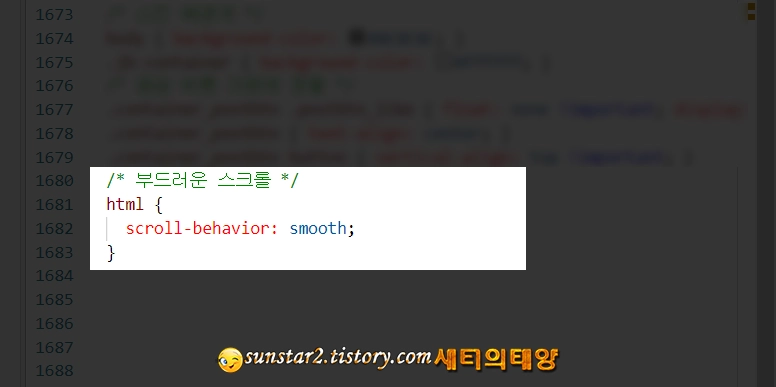
'블로그 관리자 페이지 》 스킨 편집 》 html 편집 》 CSS' 맨 하단에 "html {
scroll-behavior: smooth;
}" 이 코드를 넣어 주면 적용됩니다.
제 블로그 스킨에는 CSS에서 바로 적용되었는데요.
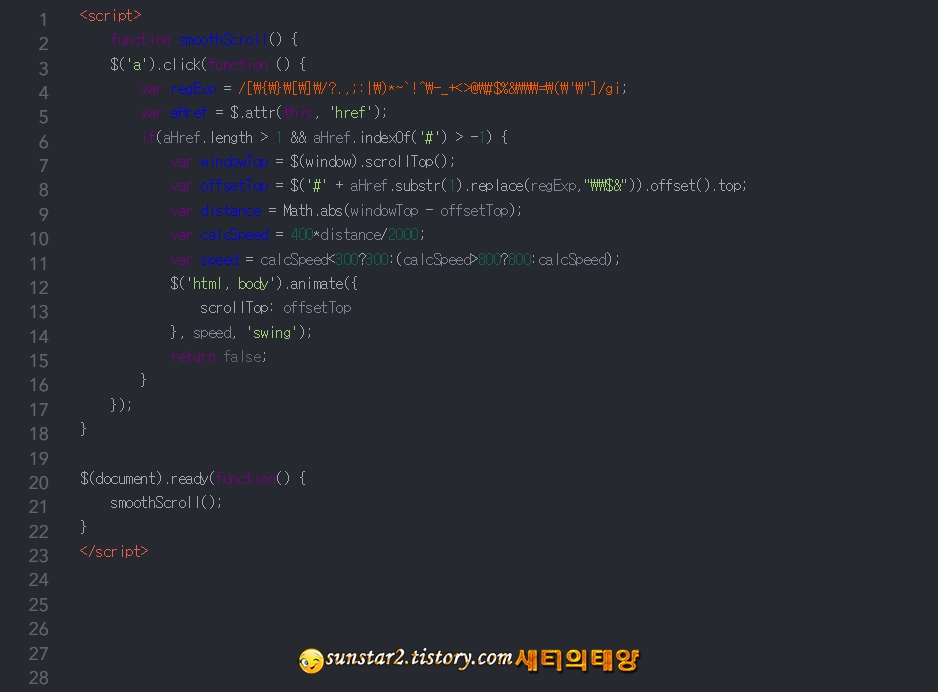
스킨에 따라 적용이 안 될 수도 있습니다. 그럴 땐 '스킨 편집 》 HTML 》 <body>' 안에 아래 스크립트를 넣어 적용해 보시길요~

<script>
function smoothScroll() {
$('a').click(function () {
var regExp = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi;
var aHref = $.attr(this, 'href');
if(aHref.length > 1 && aHref.indexOf('#') > -1) {
var windowTop = $(window).scrollTop();
var offsetTop = $('#' + aHref.substr(1).replace(regExp,"\\$&")).offset().top;
var distance = Math.abs(windowTop - offsetTop);
var calcSpeed = 400*distance/2000;
var speed = calcSpeed<300?300:(calcSpeed>800?800:calcSpeed);
$('html, body').animate({
scrollTop: offsetTop
}, speed, 'swing');
return false;
}
});
}
$(document).ready(function() {
smoothScroll();
}
</script>
'블로그 Tip' 카테고리의 다른 글
| 티스토리 블로그 데이터 백업하기 (0) | 2023.01.12 |
|---|---|
| 티스토리 사전 공지 안내 이용 약관 변경 (0) | 2023.01.11 |
| 티스토리 블로그 유튜브 동영상 자동재생 및 연속재생하기 (11) | 2022.11.12 |
| 티스토리 로그인 제한 조치 (0) | 2022.07.08 |
| 애드센스 지급액 신한쏠에서 직접 수령하기 (0) | 2022.02.24 |
| 티스토리 글쓰기 이미지와 텍스트 한줄로 정렬하기 (0) | 2022.02.08 |