 이미지와 텍스트 한줄로 정렬하기
이미지와 텍스트 한줄로 정렬하기
티스토리 구 에디터에서는 위와 같이 이미지와 글자를 한 줄로 정렬할 수 있었는데요.
티스토리 에디터가 업그레이드되고, 현재 사용되는 에디터에서는 위 예제처럼 이미지와 텍스트를 한 줄로 정렬할 수 없습니다.
어찌 된 영문인지는 모르나 에디터 기본모드에서 사진을 첨부하고 글을 쓴 후 HTML 모드로 전환해서 이전 에디터에서 처럼 수동으로 [샵샵 이미지 주소 치환자 샵샵] 앞에 줄 바꿈 언어인 <p>를 제거하고 기본모드로 돌아와 보면 결과는 여전히 아래처럼 나타납니다~🤬

이미지와 텍스트 한줄로 정렬하기
그런데 글을 쓰다보면 가끔씩 이미지와 텍스트를 한 줄로 표현하고 싶을 때가 있는데요.
그러나 티스토리 에디터가 현재는 지원을 안 하니 글쓰는 당사자가 직접 소스 코드를 추가해 줘야 합니다.
🪶이미지와 텍스트 한줄로 정렬 태그 소스
1.
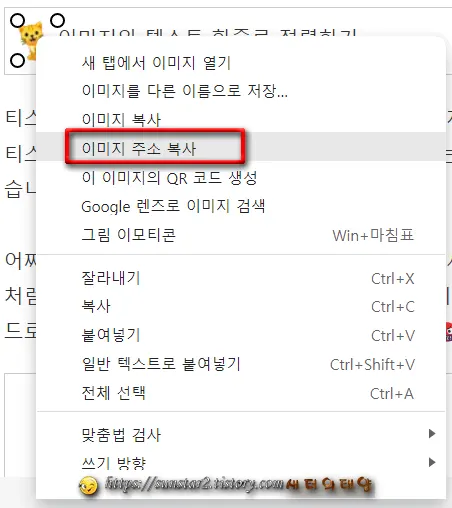
먼저 현재 글쓰기에서 업로드한 이미지를 우클릭해서 "이미지 주소 복사"를 탭하시구요.
기본모드에서 업로드된 이미지는 삭제해도 됩니다.

2.
http~로 시작되는 복사된 이미지 주소를 아래 소스 코드에 붙여넣기(Ctrl + V)합니다.
<img style="vertical-align: middle;" src="복사된 이미지 주소" />
3.
그런데 위 태그 언어를 HTML에서 수정하고 기본모드로 돌아와 보면 역시 이미지와 텍스트가 한 줄로 정렬되지 않고 그대로인데요.
확인을 위해 다시 HTML 모드로 가보면 줄 바꿈 언어인 <p>가 생성되어 있을 겁니다~😠
4.
해결책은 <p>가 자동 생성되지 않도록 <div>로 감싸주는 건데요.
<p>를 지우고 <div style="margin: 0px;"> 이런 식으로 코드로 바꿔주는 거구요.
5.
정리하자면 이미지와 텍스트를 한 줄로 정렬하는 소스 코드는 아래와 같습니다.
<div style="margin: 0px;"><img style="vertical-align: middle;" src="복사된 이미지 주소" />이미지와 텍스트 한줄로 정렬하기</div>
따라서 이 글 첫머리 예제로 쓴 소스 코드는<div style="margin: 0px;"><img style="vertical-align: middle;" src="https://blog.kakaocdn.net/dn/c9IIKN/btrsLSUKdZr/1OyAdfLqRliegwEt6um1tk/img.webp" />이미지와 텍스트 한줄로 정렬하기</div>인데요. 필요하다면 복사해서 테스트해 보시구요.
티스토리가 구 에디터에서 이미지와 텍스트 한 줄 정렬은 누구나 쉽게 수정이 가능했었는데, 신 에디터에서 계속 지원이 안 된다면 글 쓰는 당사자가 직접 수정하는 수고를 해야 되겠죠~😞
'블로그 Tip' 카테고리의 다른 글
| 티스토리 블로그 페이지 부드러운 스크롤 적용하기 (0) | 2022.10.26 |
|---|---|
| 티스토리 로그인 제한 조치 (0) | 2022.07.08 |
| 애드센스 지급액 신한쏠에서 직접 수령하기 (0) | 2022.02.24 |
| 티스토리 블로그에서 유튜브 동영상 자동재생 및 반복재생하기 (4) | 2022.01.20 |
| YouTube 수입을 관리하고 조회하는 새로운 방법 (0) | 2022.01.20 |
| 티스토리 블로그 본문 이미지에 대체 텍스트 입력하기 (0) | 2021.12.01 |