webp 이미지 파일에 대한 얘기를 해볼까 합니다.
webp는 구글이 개발한 이미지 확장 포맷으로 기존에 흔히 사용하던 jpg나 png, gif 확장 특성을 모두 구현할 수 있는 특성을 갖고 있고 용량도 기존 이미지 파일보다 약 25% 작은 것으로 열려져 있습니다.
우리가 웹에서 자주 접할 수 있는 jpg(jpeg)는 카메라로 찍은 사진을 저장할 때 대부분 쓰이는 확장 포맷이구요.
png 파일의 일부는 주 피사체를 제외한 배경의 투명성을 지원해 주므로 흔히 사용하는 확장 포맷으로 용량은 jpg 보다 큰 걸로 알려져 있습니다.
또, 움짤이라고 불리는 gif(움직이는 애니메이션)가 대표적인 이미지 파일들 입니다.
저는 글발이 없어 블로그에서 글을 쓸 때 스샷을 많이 사용하기 때문에 이미지 압축을 필수로 하고 있는데요.
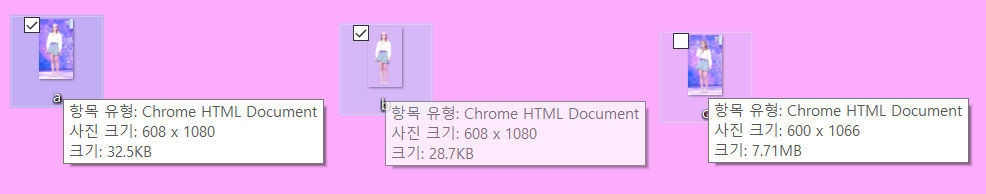
▼아래 샷은 압축 전 이미지 용량을 표시해 놓은 거구요.

▼아래는 각각의 파일을 webp로 변환해 놓은 건데요.
jpg와 png는 압축할 필요도 없이 변환 만으로 용량이 작아진 걸 확인할 수 있습니다.
다만 gif는 webp 변환 후 용량이 더 커졌군요.

그런데 말이죠.
티스토리 구 에디터에서는 webp 파일을 업로드하면 링크 파일로 올라가는 반면, 새 에디터는 사용자가 만든 webp 파일이 그대로 표현되어 반가웠습니다만...
그러나 jpg나 png, gif는 이미지 편집 툴 사용이 가능하지만, webp는 오류 창으로 열려 사용할 수 없더군요.


그래서 결론은 "고민 중이다" 입니다.
webp는 용량이 작은 강점이 있는 반면, 티스토리 새 에디터에서도 아직은 100% 호환되는 게 아니고, IE같은 구형 브라우저에서는 볼 수 없는 게 단점이죠.
해서 당분간은 이전 이미지 파일과 webp를 혼용해 올려볼까 합니다~😏
'블로그 Tip' 카테고리의 다른 글
| YouTube 수입을 관리하고 조회하는 새로운 방법 (0) | 2022.01.20 |
|---|---|
| 티스토리 블로그 본문 이미지에 대체 텍스트 입력하기 (0) | 2021.12.01 |
| JB SKIN 블로그 글 제목 아래 발행 날짜 숨기기 (0) | 2021.01.31 |
| 티스토리 블로그 댓글창에 URL 링크걸기 (2) | 2021.01.25 |
| 데스크톱에서 애드센스 모바일 전면 광고 송출 차단하기 (2) | 2021.01.24 |
| 티스토리 새 에디터에 대하여... (0) | 2021.01.13 |