PC에서 자주 사용하는 웹브라우저나 응용 프로그램, 앱 등은 빠른 액세스를 위해 시작 화면이나 작업 표시줄에 고정해 놓고 이용하는데요.
즐겨 찾는 웹사이트도 시작 화면이나 작업 표시줄에 고정해 놓고 사용할 수 있는데, 비교적 간단한 그 방법을 알아볼까 합니다.
1.
크롬을 실행해서 시작 화면 및 작업 표시줄에 고정할 웹사이트를 방문합니다.
2.
저는 안내를 위해 제 블로그 홈으로 왔지만, 고정할 웹사이트에 접속되면 브라우저 오른쪽 상단 '세로 3점 아이콘'을 누르고 '도구 더보기 》 바로가기 만들기'를 클릭합니다.

3.
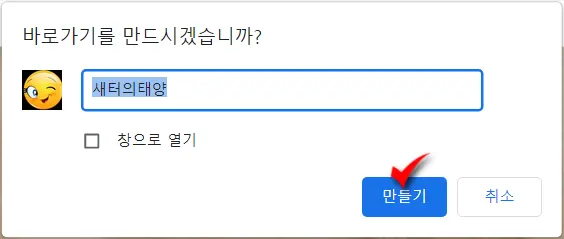
바로가기를 만들겠냐는 메시지 창이 열리면 '만들기' 버튼을 누르시구요.

4.
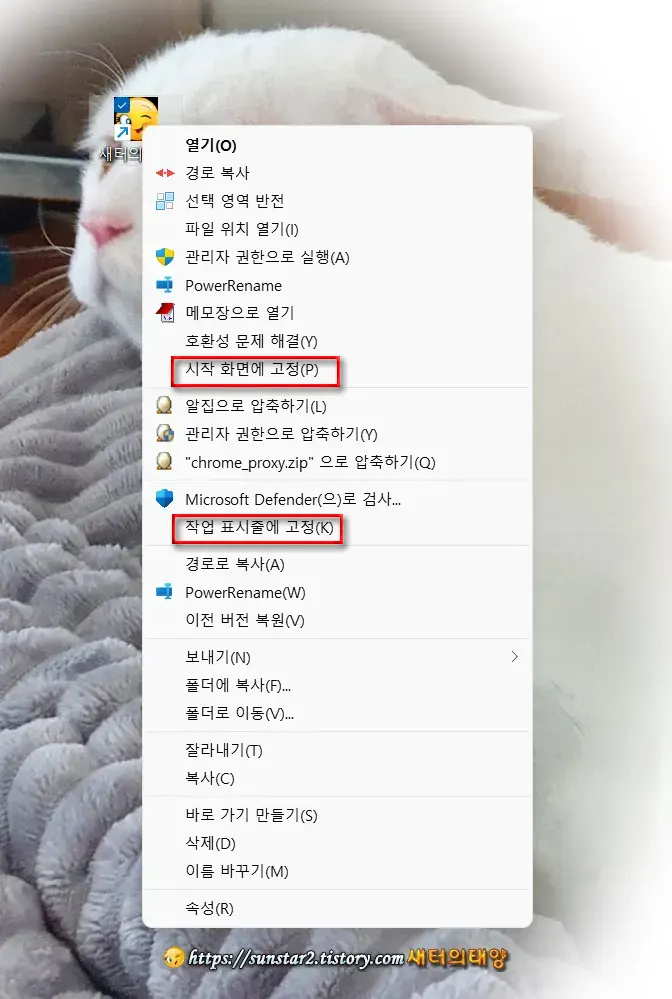
접속했던 웹사이트 창은 닫거나, 최소화하시고 바탕 화면으로 이동해 '바로가기'로 생성된 웹사이트 아이콘을 우클릭하면 시작 화면이나 작업 표시줄에 고정할 수 있는 간단한 팁입니다.

5.
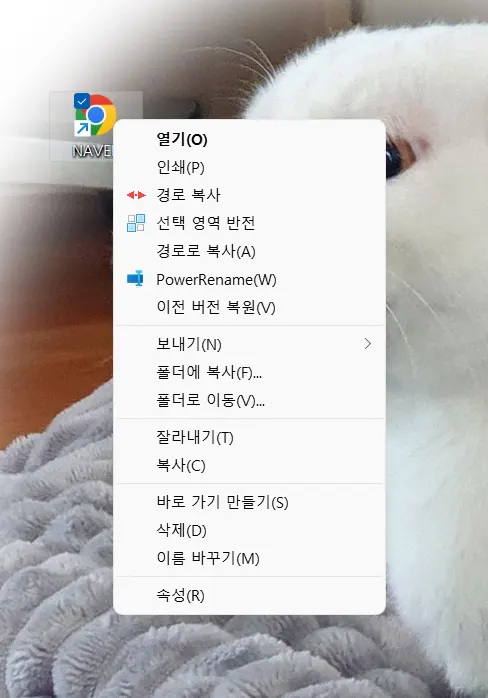
그런데 크롬에는 위 방법 외에 주소 창의 주소를 드래그 & 드롭으로 바탕 화면이나 탐색기 등 원하는 위치에 바로가기로 갖다 놓을 수 있는데요.
드래그 & 드롭 방식으로 생성된 바로가기는 사이트 접속은 가능하지만, 아이콘은 웹사이트 고유의 파비콘으로 표시되지 않고 크롬 아이콘으로 표시되며, 우클릭 메뉴에 시작 화면이나 작업 표시줄 고정 옵션이 없으니 오늘 주제와는 맞지 않는 기능이지만 참고할 수는 있을 겁니다.

6.
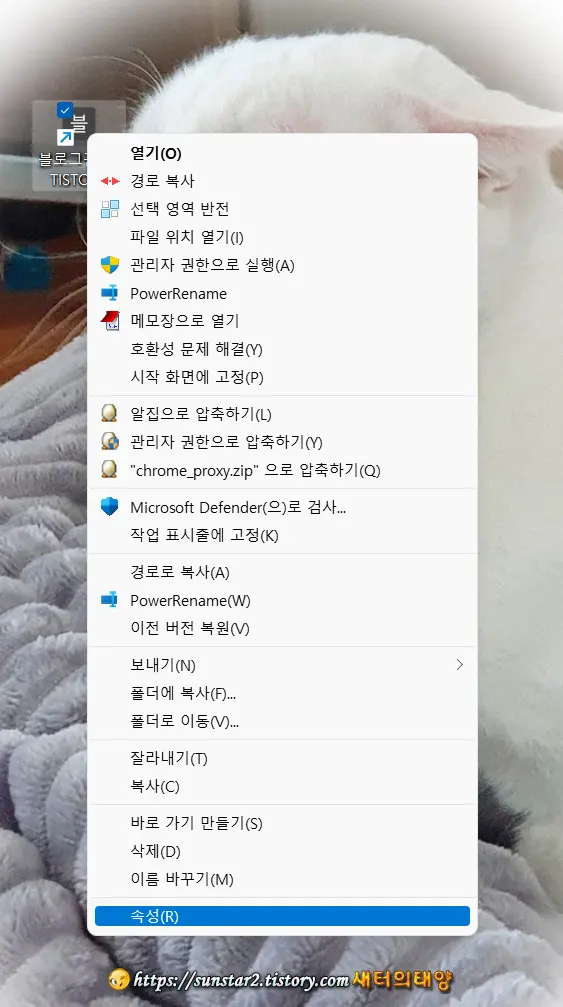
끝으로 저는 티스토리 블로그를 운영하는 사람으로 블로그 관리 페이지를 작업 표시줄에 고정하고 싶은데요.
티스토리 블로그 홈 페이지를 바로가기로 생성하면 운영자가 지정한 파비콘이 아이콘으로 표시되지만, 관리 홈 페이지가 바로가기로 생성되면 파비콘이 표시되지 않습니다.
따라서 이런 경우의 웹사이트는 운영자가 PC에 저장된 파비콘을 바로가기 아이콘으로 지정할 수 있습니다.



'크롬 Tip' 카테고리의 다른 글
| 구글 크롬 나만의 테마 만들기 (1) | 2022.11.24 |
|---|---|
| 크롬 글쓰기 한글 텍스트 끝 글자 사라지는 버그 해결하기 (0) | 2022.10.23 |
| 윈도우에 Google Meet 설치하기 (0) | 2022.09.21 |
| 크롬 CPU 사용량 줄이기 (0) | 2022.09.02 |
| 윈도우 11 웹 검색 결과 Google과 Chrome으로 열기 (0) | 2022.08.07 |
| 유튜브 제한 모드 설정 in Chrome (0) | 2022.07.27 |