블로그를 운영하며 글쓰기 할 때 이미지 샷을 종종 삽입하게 되는데요.
티스토리 블로그 운영자 대부분은 ALT 속성을 사용할 겁니다.
그런데 제가 사정으로 블로그에 들어오지 못하다 어제 간만에 몇 글자 적으려고 샷을 올렸더니 이미지 소스 코드가 변경되었더군요.
이전 소스 코드가 아래와 같은 식이었다면...
##_Image|kage@bkrKxr/btrjud1pgH9/koZlC7H9m2gSHC2fIkAlN0/img.webp|alignLeft|data-origin-width="424" data-origin-height="449" data-filename="1.webp" data-ke-mobilestyle="widthOrigin"|||_##
변경된 소스는 아래와 같은 식의 코드로 표시되더군요.
##_Image|kage@cV5FVd/btrmCN6OFp5/nAlHZGzhOfdLKhuQgNQ6Kk/img.webp|CDM|1.3|{"originWidth":449,"originHeight":801,"style":"alignLeft","filename":"1.webp"}_##
그래서 이전과 같은 방법으로 글쓰기 모드를 HTML으로 전환해 확장 포맷 뒤에 ALT 속성을 적용하려니 안 먹혀 순간 당황했었는데요.
알고보니 업데이트된 이미지 샷에 ALT 속성을 적용하는 방법이 훨씬 편리해 졌더군요.
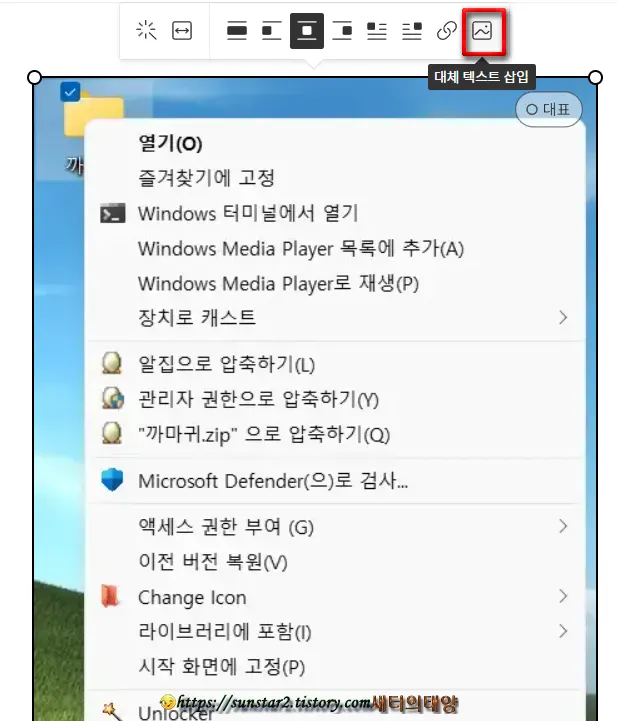
이전처럼 HTML으로 전환할 필요없이 그냥 기본모드에서 업로드된 샷을 클릭하고, 표시되는 이미지 편집 메뉴 맨 오른쪽 아이콘을 눌러 확장된 입력란에 텍스트를 입력하고 확인 버튼을 누릅니다.


대체 텍스트 적용 후 HTML으로 전환해 ALT 속성이 진짜 적용되었는지 확인해 보도록 하죠.
이런 식으로 적용되었네요~😏
##_Image|kage@cBHrcb/btrmDRBj3Rn/naOGsFrLYrAuXwhnkqhXqk/img.webp|CDM|1.3|{"originWidth":617,"originHeight":721,"style":"alignLeft","alt":"티스토리 블로그 본문 이미지에 대체 텍스트 입력하기_1","filename":"a.webp"}_####_Image|kage@cBHrcb/btrmDRBj3Rn/naOGsFrLYrAuXwhnkqhXqk/img.webp|CDM|1.3|{"originWidth":617,"originHeight":721,"style":"alignLeft","alt":"티스토리 블로그 본문 이미지에 대체 텍스트 입력하기_1","filename":"a.webp"}_##

'블로그 Tip' 카테고리의 다른 글
| 티스토리 글쓰기 이미지와 텍스트 한줄로 정렬하기 (0) | 2022.02.08 |
|---|---|
| 티스토리 블로그에서 유튜브 동영상 자동재생 및 반복재생하기 (4) | 2022.01.20 |
| YouTube 수입을 관리하고 조회하는 새로운 방법 (0) | 2022.01.20 |
| JB SKIN 블로그 글 제목 아래 발행 날짜 숨기기 (0) | 2021.01.31 |
| 티스토리 새 에디터 이미지 업로드 시 고려해야 할 점 (0) | 2021.01.28 |
| 티스토리 블로그 댓글창에 URL 링크걸기 (2) | 2021.01.25 |