파비콘은 ICO 파일 확장 포맷으로 보통 구글이나 네이버, 다음, 티스토리 등을 웹브라우저로 열었을 때, 탭 상단에 타이틀과 함께 표시되는 로고가 파비콘입니다.
또 바탕 화면 바로 가기 아이콘도 ICO 파일 포맷인데요.
제 ☞이전 글 하단에 파비콘을 손쉽게 만들어 주는 온라인 웹사이트 한곳을 소개한 적이 있었는데요.
당근~! 포토샵으로도 파비콘을 만들 수 있습니다.
다만 최신 버전의 포토샵은 파비콘 확장 포맷을 지원하는지 모르나, 저같이 구버전(CC 2018) 사용자는 외부 플러그인을 가져와 포토샵에 추가해 줘야 하는데요.
아래 링크로 접속하면 ICO 플러그인을 다운로드할 수 있습니다.
위 링크로 접속하면 사용자 환경(32비트/64비트용)에 맞는 ICO를 압축 파일을 내려받을 수 있는데요.
혹시 몰라 저도 첨부해 놓도록 하겠습니다.

32 비트 Windows 용 모든 Photoshop 버전. ICO 파일 및 파비콘 용
CC를 포함한 64 비트 Windows 용 모든 Photoshop 버전
PC 환경에 맞는 ICO 파일을 내려받았다면 압축 파일일 텐데요.
압축을 풀고 폴더를 열어 ICOFormat 파일을 우클릭한 후 잘라내기하거나 복사합니다.

그리고 파일 탐색기를 열어 아래 경로로 들어 갑니다.
C: ⧵ Program Files ⧵ Adobe ⧵ Adobe Photoshop CC ⧵ Plug-ins
plug-ins 폴더로 찾아 들어 갔다면 잘라내기나 복사된 ICOFormat 파일을 떨궈(붙여넣기) 놓으면 끝인데요.
떨궈놓는 과정에서 경고 창이 열리면 계속 버튼을 눌러 진행하면 되구요.

만약 포토샵이 실행되고 있다면 닫았다 다시 열어주면 ICOFormat은 적용되어 있을 겁니다.
그러면 이제 포토샵을 실행해서 투명성이 보장되는 PNG 파일을 불러와 파비콘을 만들어야 할 텐데요.
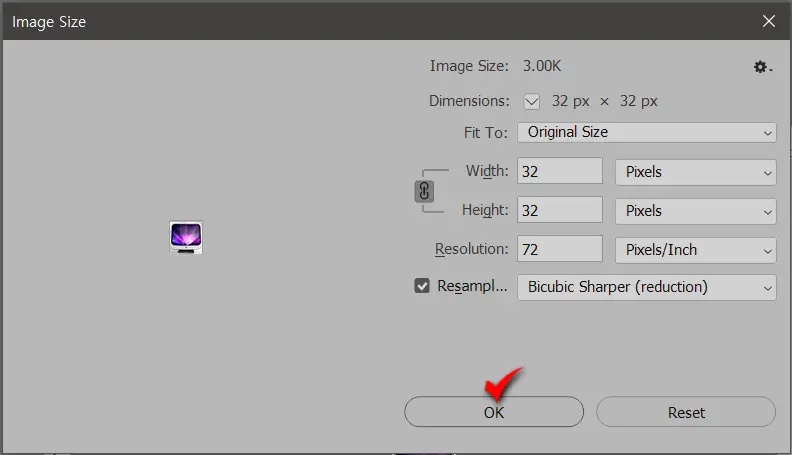
PNG 파일 크기에 상관없이 포토샵에 올려 놓고 Image > Image Size(단축키 Alt + Ctrl + I)를 탭합니다.

이미지를 확대하거나 축소할 수 있는 창이 열리면 파비콘에 최적화된 크기 가로 세로 픽셀 32×32(바탕 화면 바로 가기 아이콘 크기), 16×16 픽셀(티스토리 블로그를 포함한 웹페이지를 표시하는 아이콘) 크기로 지정하시구요.

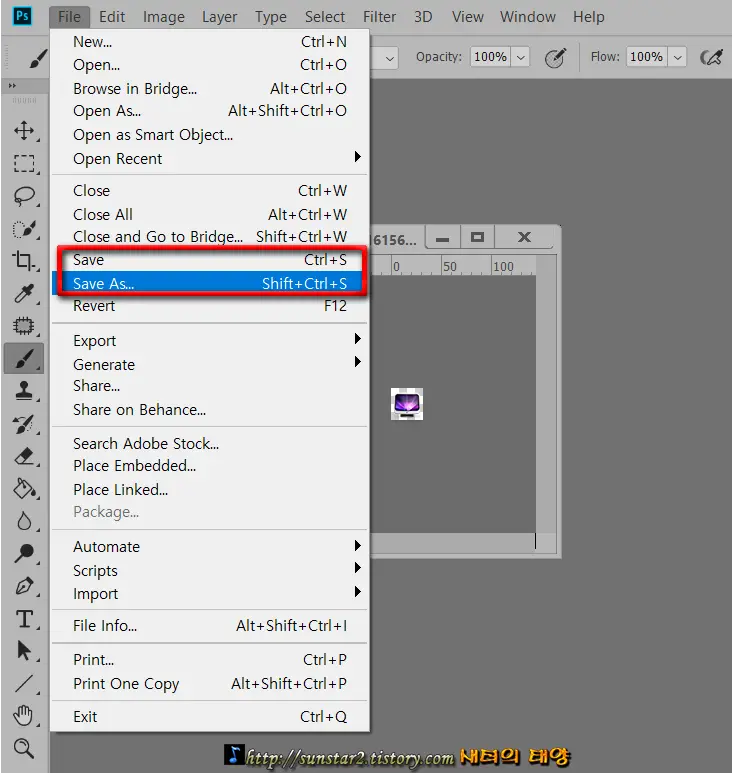
File > Save나 Save As를 탭해서 ICO Windows Icon/Favicon을 선택하고 저장하면 필요한 곳에 사용할 수 있는 파비콘이 생성됩니다~~끝 🤐


'컴퓨터' 카테고리의 다른 글
| 포토샵 비정품 경고창 해제하기 (0) | 2021.07.27 |
|---|---|
| 네이버 TV 고화질 중계 라이브로 보기 (0) | 2021.02.09 |
| 내가 가입한 웹사이트 비밀번호 안전 여부 확인하기 (0) | 2021.02.03 |
| Inpaint Portable 다운로드 및 사용법 (0) | 2021.01.21 |
| 포토샵 화살표 셰이프 팩 다운로드 및 사용법 (1) | 2021.01.15 |
| 윈도우에 외부 마우스 포인터 적용하기 (0) | 2021.01.15 |